
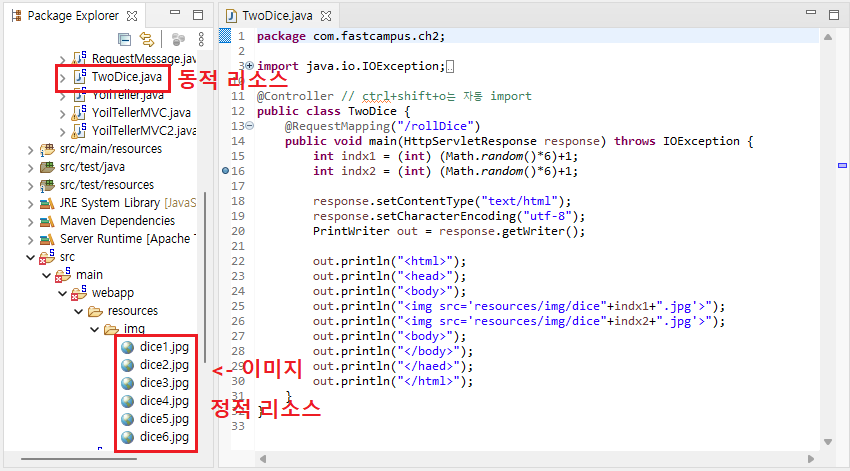
다운로드 받은 dice image는 webapp - resources - img 안에 넣는다.

코드를 복사해서 붙여넣고 실행하자.

"http://localhost:8080/ch2/rollDice"를 입력하면 아무튼 잘 출력이 되었다???

이미지가 깨진 것은 아닌지 확인하기 위해 "/img/dice1.jpg" 를 입력했는데 이미지가 나오지 않는다.

경로를 잘못쳐서 안나오는 경우가 많다.

경로에 resource를 추가한다.

아주 잘 나온다.

주사위 이미지를 random하게 출력하기 위해 Math.random 메서드를 사용한다.

새로고침을 누르면 주사위가 바뀐다.

서버가 제공하는 리소스가 2개가 있다.
1. 동적 리소스 - 실행할 때 마다 결과가 바뀐다. 프로그램이 생성해 내는 결과가 동적 리소스이다. streaming, live 방송이 동적 리소스의 예이다. 소스가 고정되어 있지 않고 계속해서 바뀐다.
2. 정적 리소스 - 이미지(변경하려면 바꿀 수 있지만 실행할 때 마다 바뀌지 않는다.), 파일 형태로 되어있어 바뀌지 않는다. 이미지, *js, *css, *html 등이 있다.

프로그래밍을 실행하면 <html></html> 로 감싸져 있는 Text 문자열을 만들어서 브라우저에 전달하면, 이 HTML을 보여준다.
⭐ 아무튼 웹 프로그래밍은 요청을 하면 서버에서 수 많은 태그가 있는 HTML을 out.println( )으로 감싸서 브라우저에 보여주는 것이다.
'스프링의 정석 > Ch. 02 Spring MVC' 카테고리의 다른 글
| ch2_06. 설정 파일 - server.xml, web.xml (0) | 2023.04.12 |
|---|---|
| ch2_05. 클라이언트와 서버(3) (0) | 2023.04.12 |
| ch2_03. HTTP 요청과 응답 - 실습 (0) | 2023.04.10 |
| ch2_01. 원격 프로그램 실행 (0) | 2023.04.08 |
| ch2_05. 클라이언트와 서버(2) (0) | 2023.04.03 |