























오늘 하루 종일 와디즈라는 크라우드 펀딩 사이트의 로그인, 회원가입, 프로젝트 생성 기능을 분석하고 구현 가능한 부분을 추려냈다. 문서 작업이 생각보다 쉽지 않았지만, 하나씩 꼼꼼하게 진행했다.
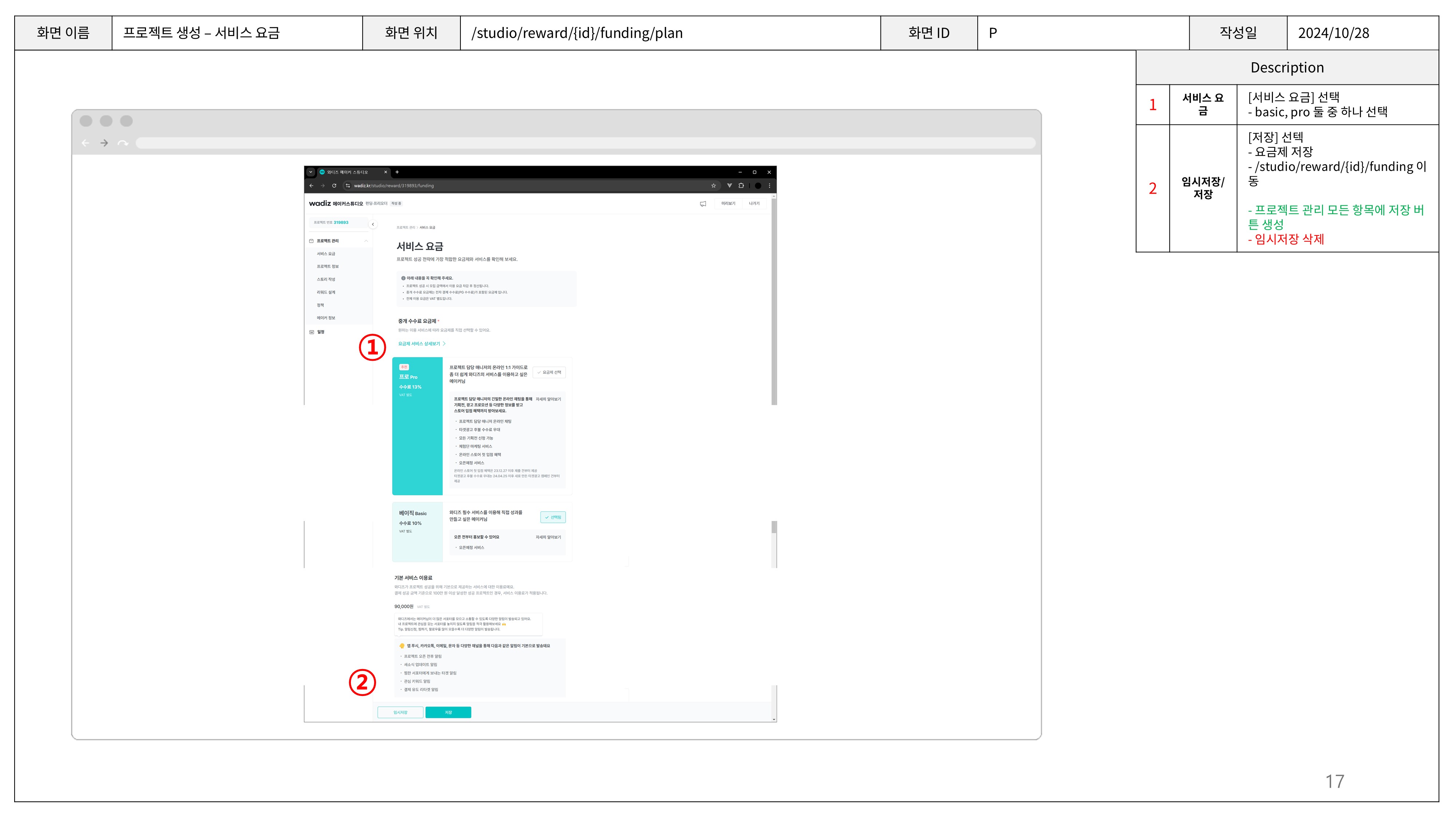
기능 명세서와 화면 설계서를 함께 작성하며, 이미지 작업도 직접 처리했다. 작은 디테일까지 신경 쓰다 보니, 개발자 입장에서 기능이란 무엇인지 좀 더 구체적으로 감을 잡을 수 있는 귀중한 경험이었다.
작업 결과물을 공유하니, 이 글이 한 명이라도 도움이 되었으면 좋겠다. 화면정의서는 출처에 달아 놓긴 했는데 ppt가 편한 분들이 계실거 같아서 아래에 첨부해 두었다.
출처 :
와디즈 : https://www.wadiz.kr/web/main
피그마(양식) : https://www.figma.com/@loreenkim
내용 작성 참고한 사이트 : https://mklab-co.medium.com/작성법-화면설계서-wireframe-와-기능명세서-functional-specification-bbcff0071ea2
[결론] : 태양이 생겨난 이래로 새로운 것은 없다. 있는 것을 잘 분석해서 구현하는 것도 능력이라 생각한다. 모르면 외워.
'개발 프로젝트' 카테고리의 다른 글
| [프로젝트] 공구 키워드로 브레인 스토밍 결과 (2) | 2024.10.24 |
|---|
