우선 post맨 사이트에 들어가면 https://learning.postman.com/docs/tests-and-scripts/write-scripts/test-scripts/
Write scripts to test API response data in Postman | Postman Learning Center
Postman is a collaboration platform for API development. Postman's features simplify each step of building an API and streamline collaboration so you can create better APIs—faster.
learning.postman.com

Tests tab이 Post-response tab으로 바뀌었다. 구글에 올라오는 글은 전부 tests tab에 작성되기도 하고 이것 때문에 몇 시간은 잡아 먹어서 해결한 방법 공유한다.
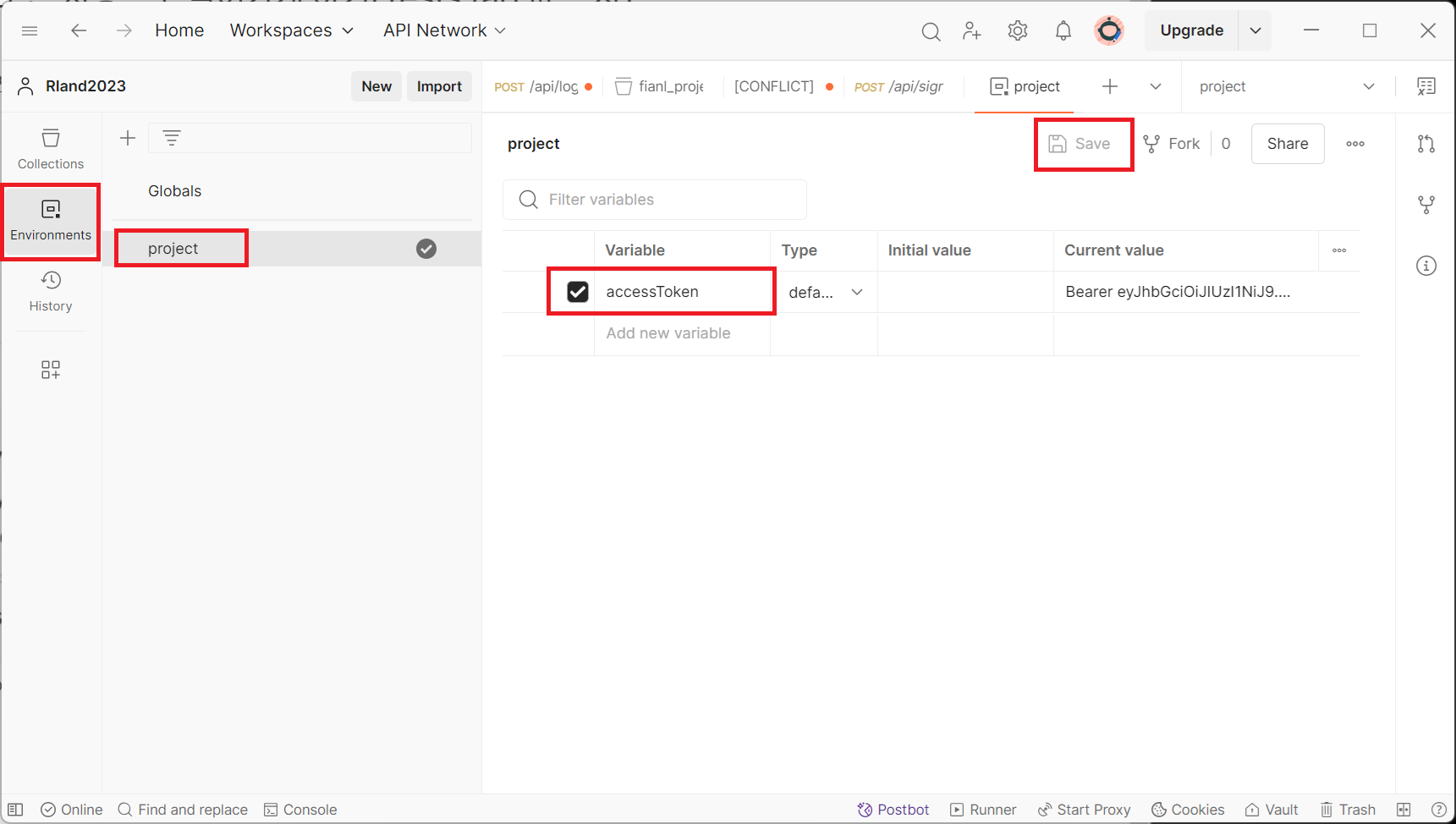
1. Environments

이 과정은 전역 변수라고 생각하면 된다. project 하위에 accessToken을 전역 변수로 사용한 다음에 여기에 토큰을 담고 다른 곳에서도 사용하게 할 것이다.
순서대로 클릭하고 Save해서 저장해야한다. Variable에 accessToken은 다른 이름으로 해도 되는데 나중에 refreshToken과 구분하기 위해 사람들이 위와 같이 많이 사용한다.
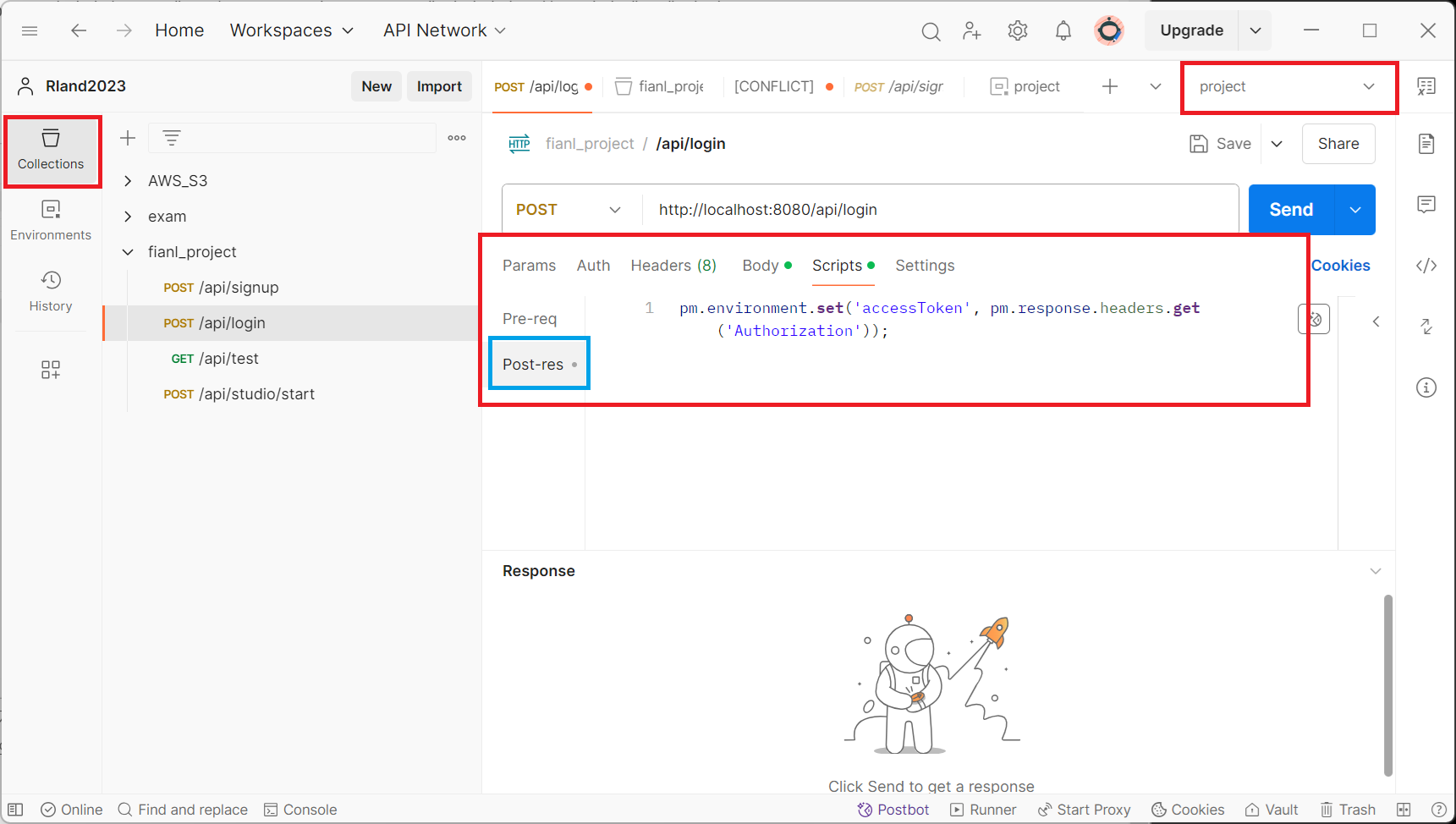
2. Collection으로 돌아오기

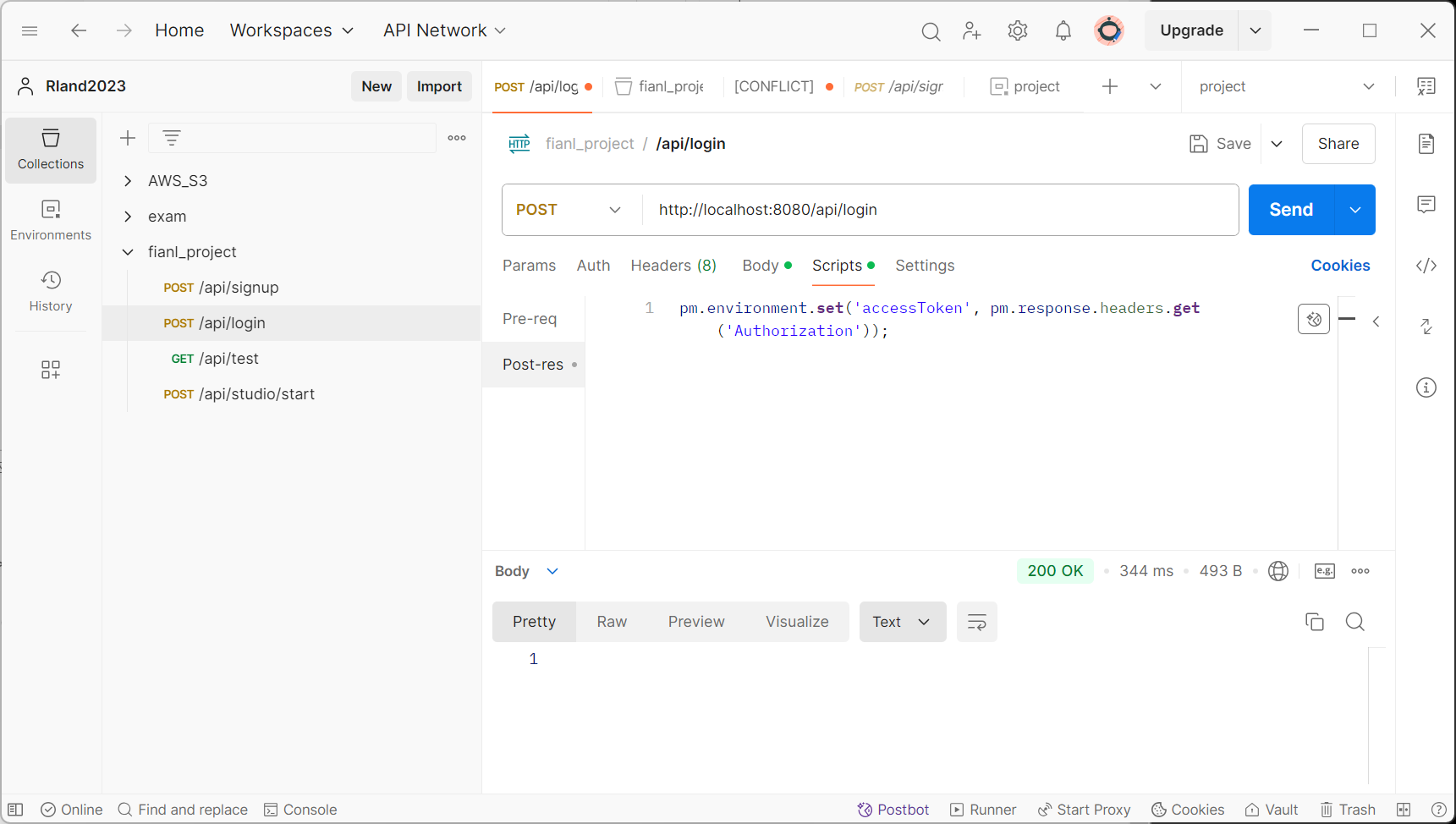
Collections를 클릭한다음에 토큰이 발행되는 url에 들어가 우선 맨 우측에 있는 박스에서 우리가 생성한 project를 선택한다. 그리고 scripts에 해당 코드를 입력한다.
pm.environment.set('accessToken', pm.response.headers.get('Authorization'));
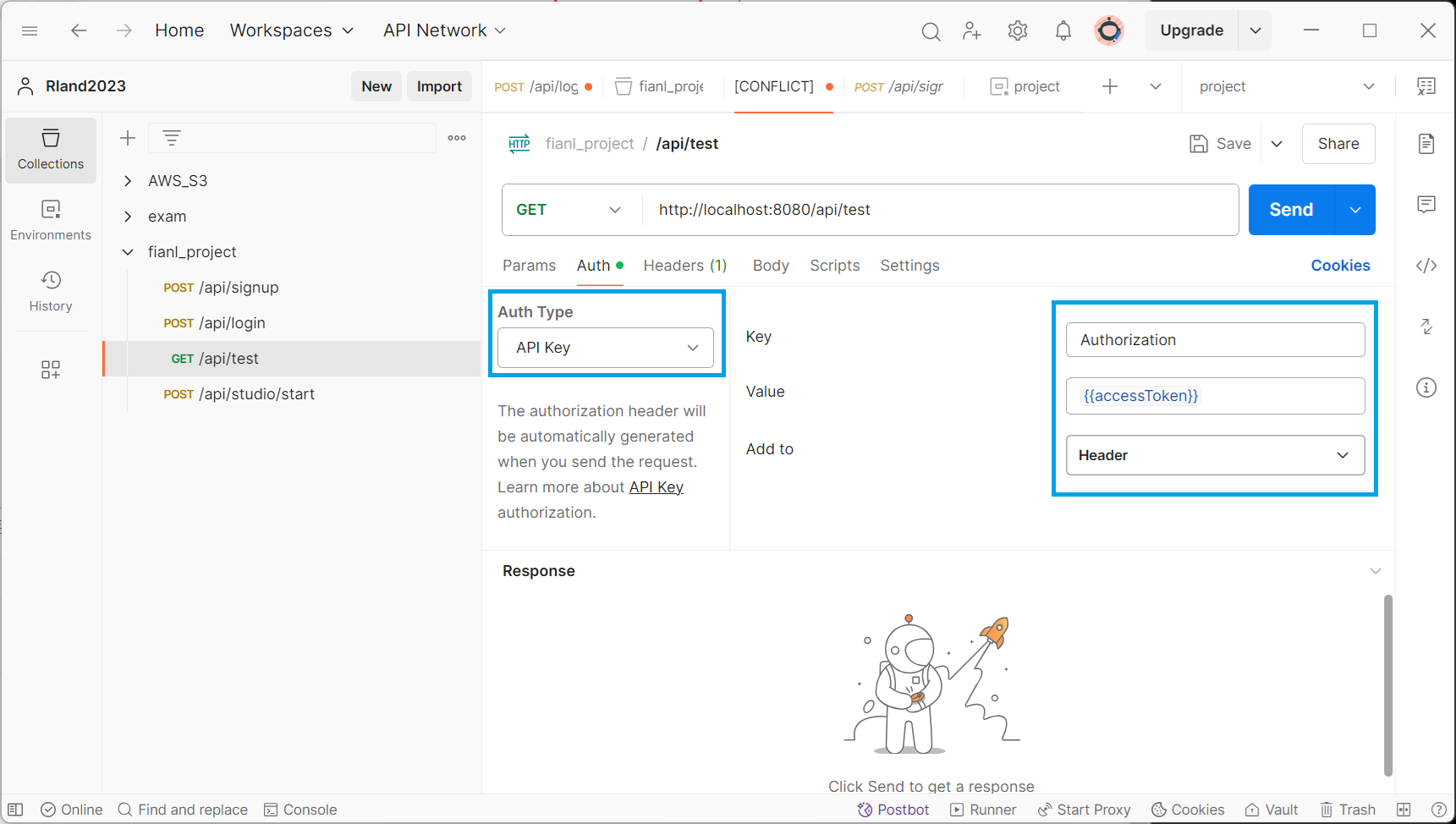
3. 토큰이 자동 주입될 url에 accessToken 추가

/api/login에서 복붙해서 했던 작업을 postman이 알아서 하게 하는 최종 작업이다. 내가 /api/test에서 토큰을 받아 사용하고 싶기 때문에
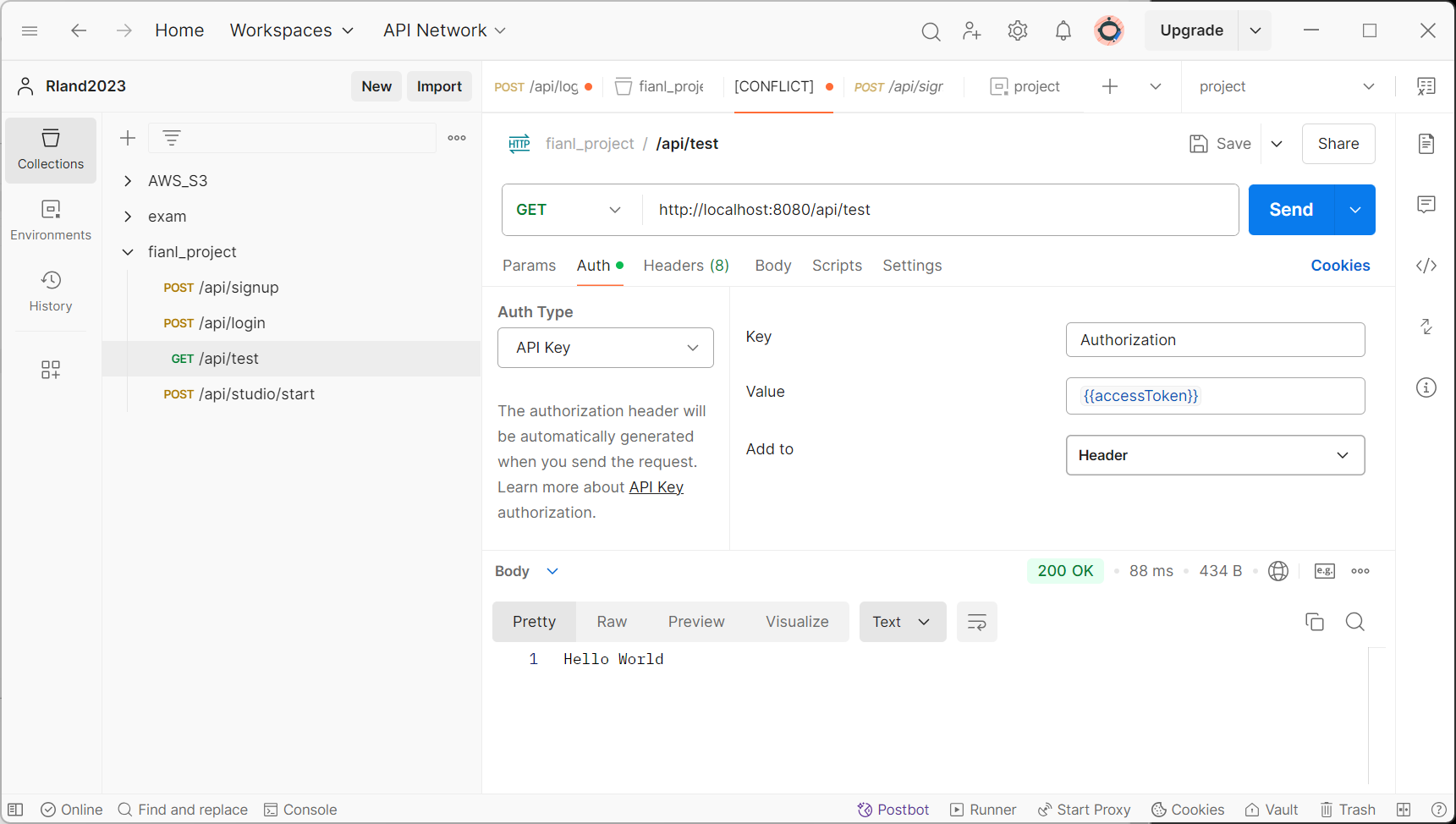
Auth -> Auth Type(API Key) -> 오른쪽과 같이 채운다.
이때, {{accessToken}} 이 부분이 파란색으로 뜨지 않으면 안된다.
4. 최종 결과

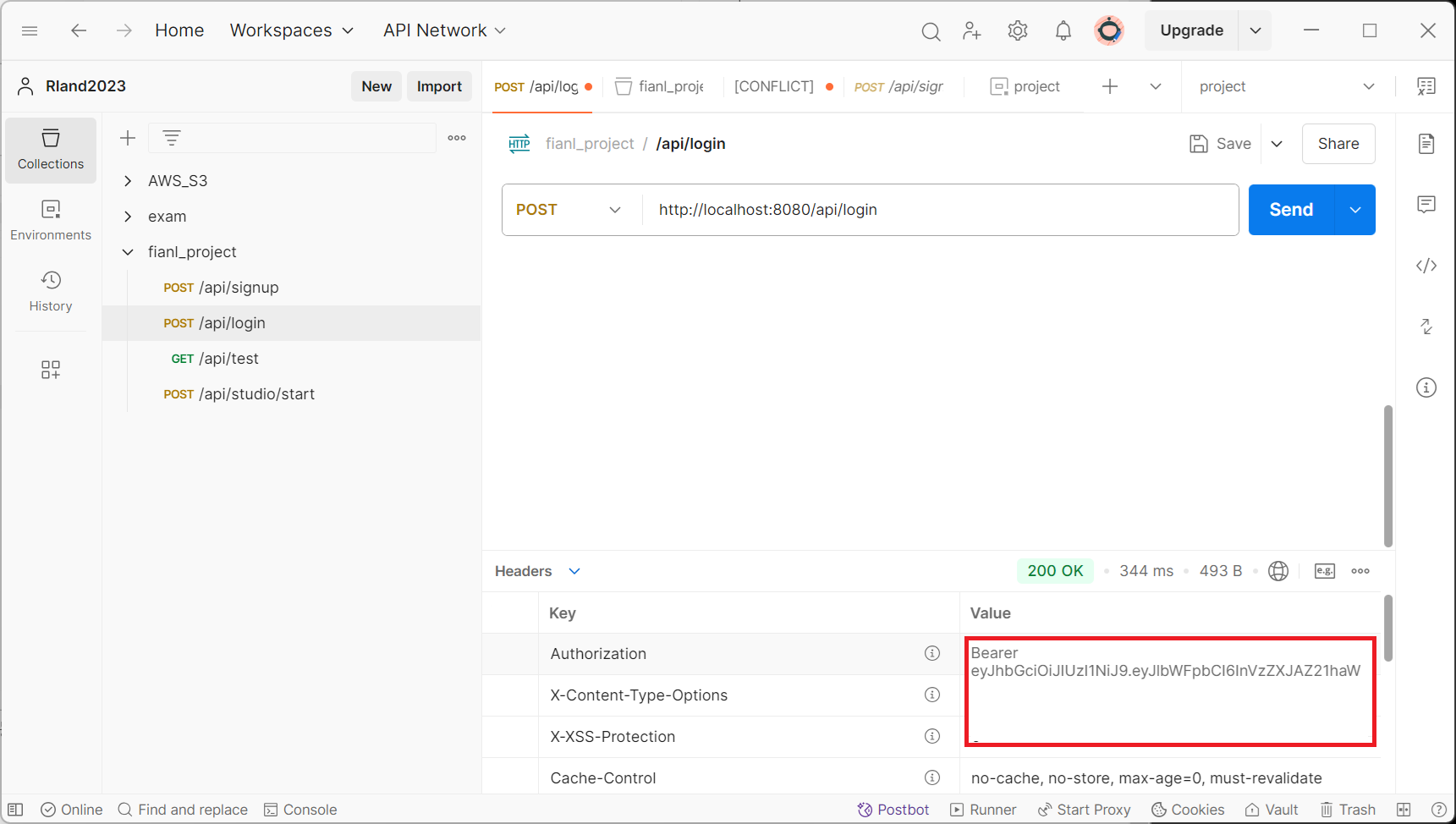
로그인이 잘 되었고

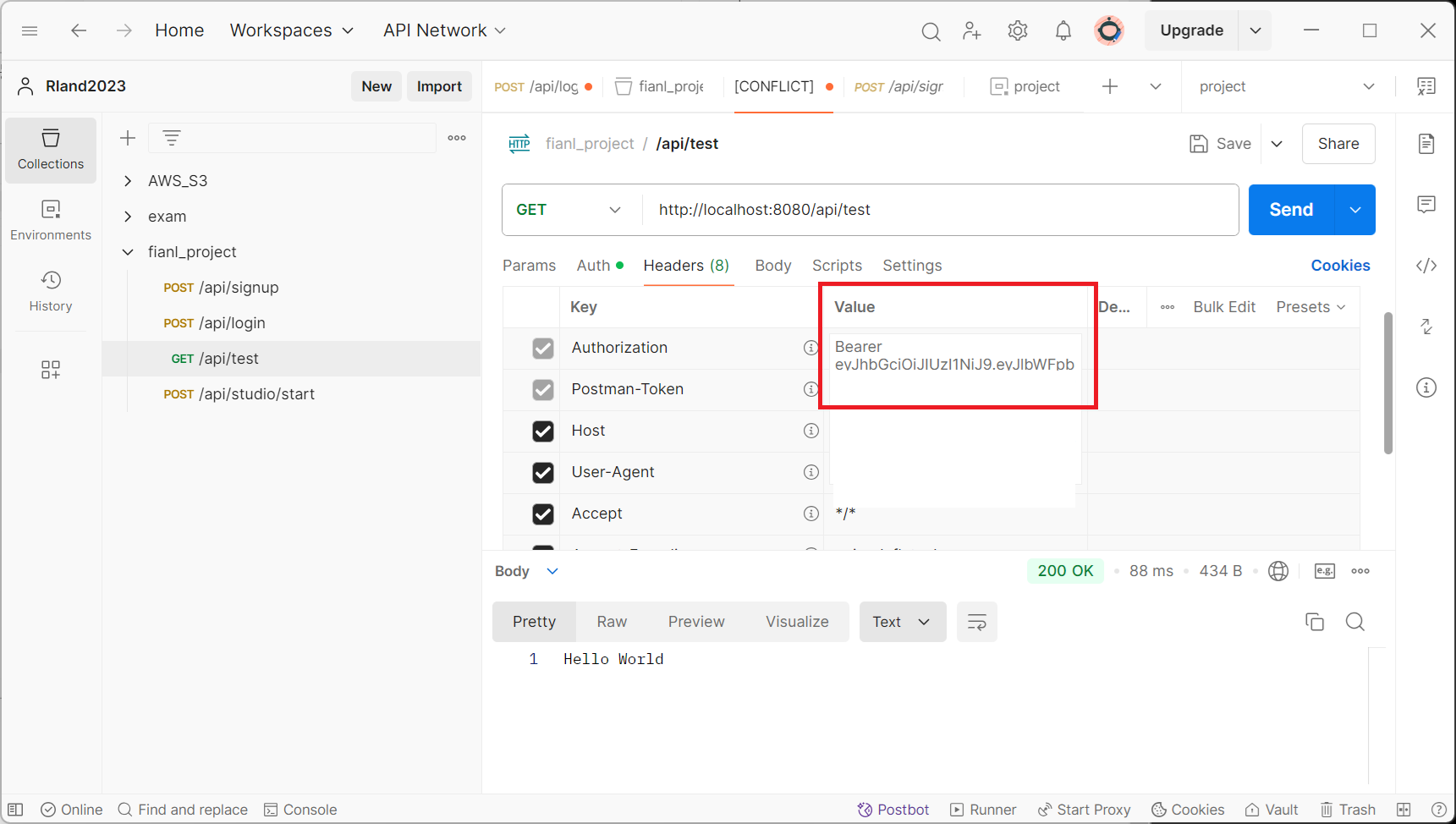
로그인 상태에서 토큰 값이 자동으로 들어간다.

확인하고 싶으면 비교해보자..

login에서 발행된 토큰이 자동으로 들어간 것을 확인할 수 있다.
[결론] 따라하고 잘되면 댓글 달아주세요... 안되면 같이 방법 찾아보져머,,, 모르면 외워.